HTMLやCSSのブラウザ対応状況を調べられるサイト『Can I use…』
ウェブサイトを制作する際にもっとも気をつけないといけないことの1つが「使用しようとしているHTMLやCSSが主要なブラウザに対応しているか?」ではないでしょうか。
2017年現在、HTMLとCSSのみで様々なことができるようになっています。
しかし、ちゃんと調べずに使用していると「このブラウザではちゃんとレイアウトされているのに、このブラウザではレイアウトが崩れてる!」みたいな状況が起こってしまいます。
今回は使用したいHTMLやCSSがどのブラウザに対応しているのかを調べることができるサイト『Can I use…』を紹介しようと思います。
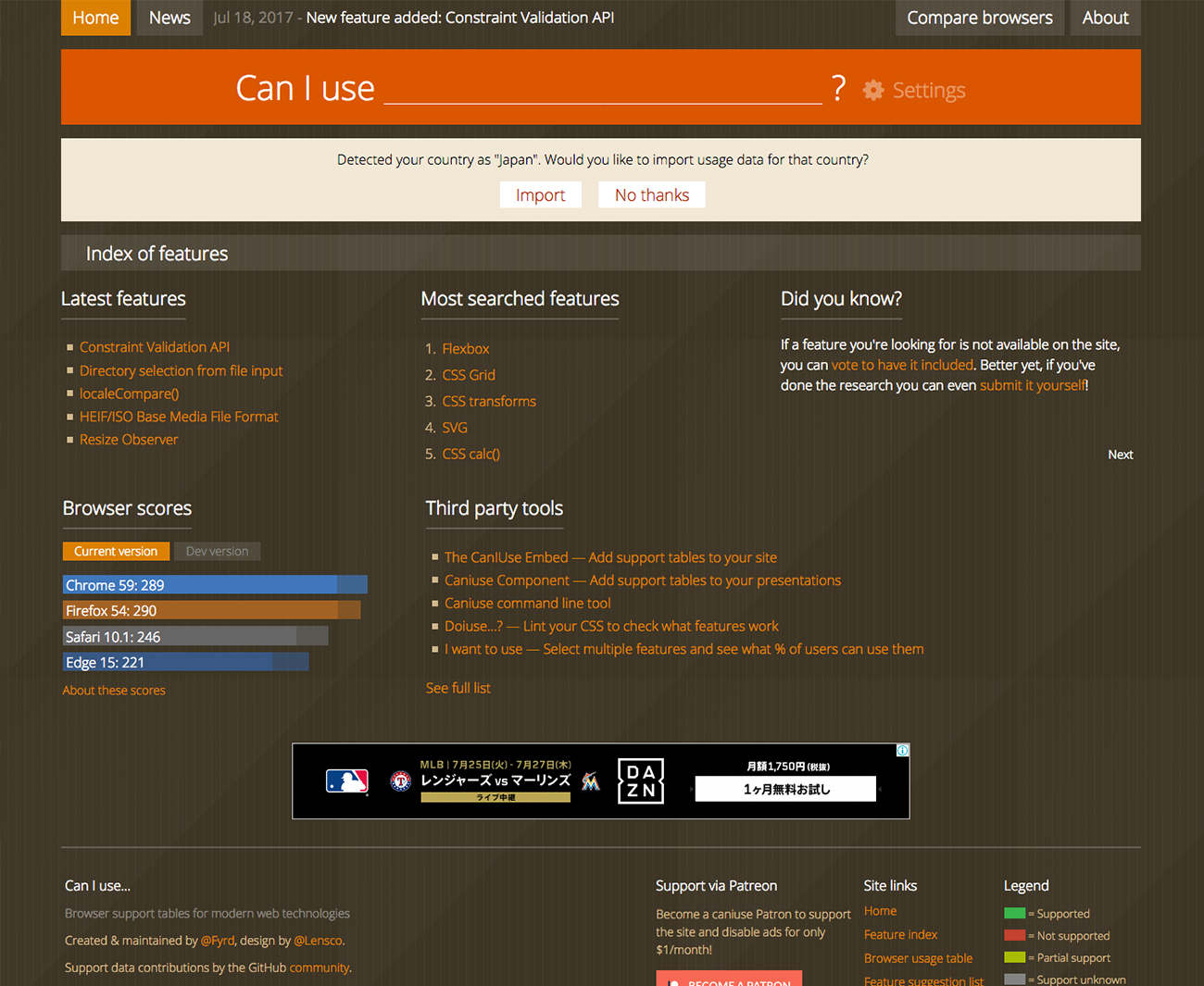
『Can I use…』の使い方
まずはサイトにアクセスします。
使い方は非常にシンプルです。もはや説明不要かもしれませんが、一応解説していきます!(笑)
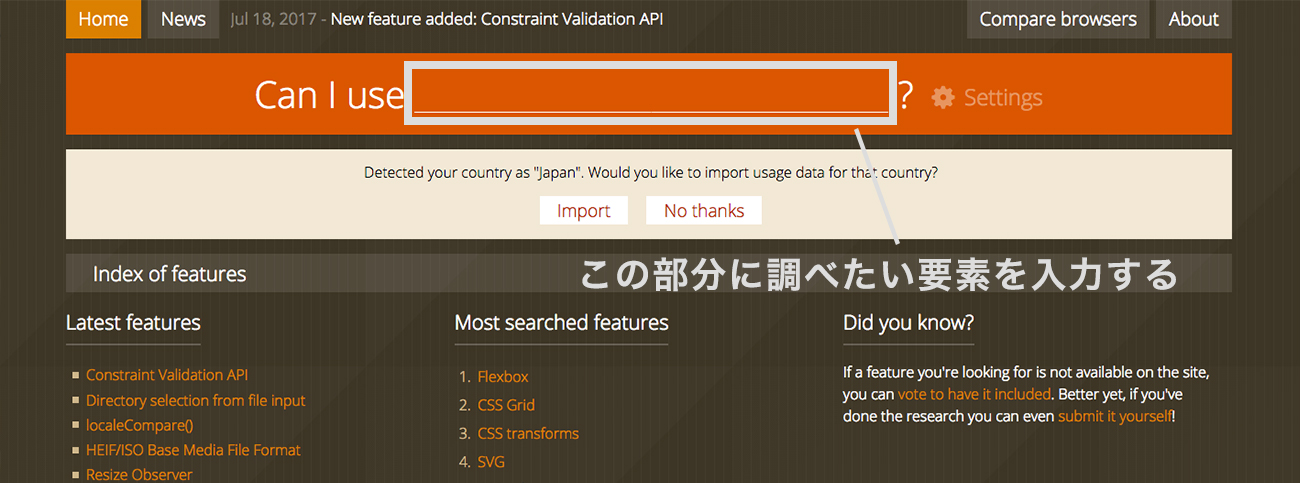
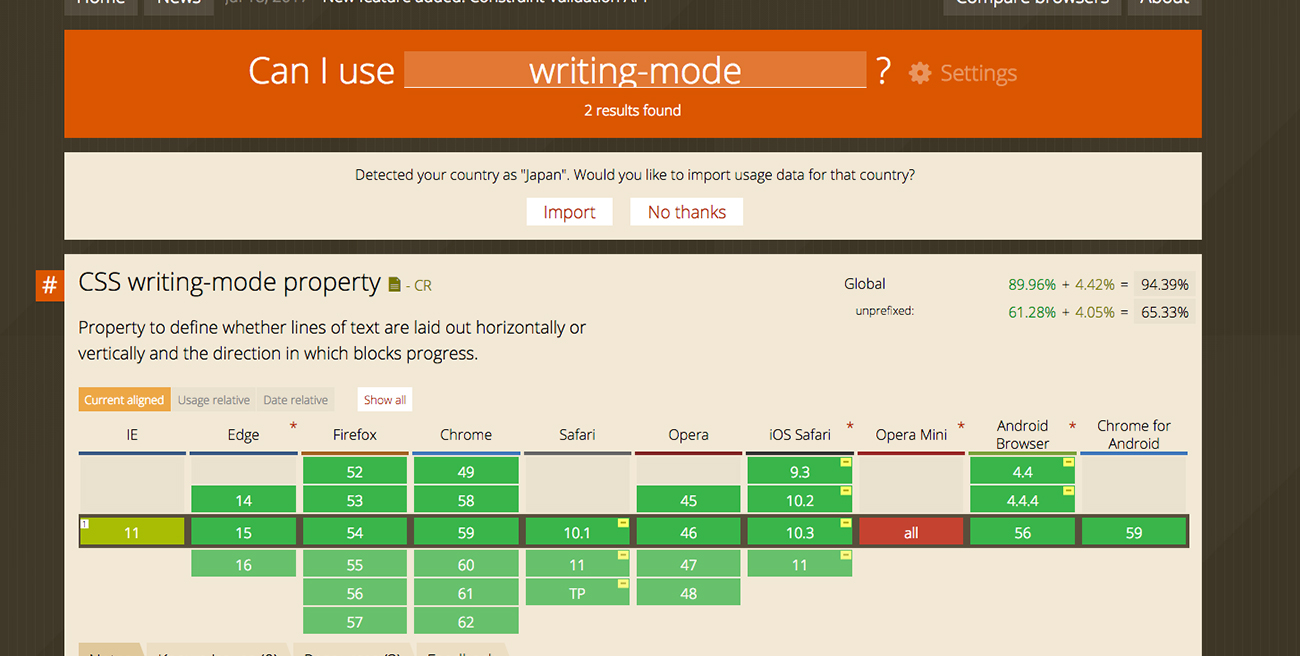
ページ上部の「Can I use ______ ?」の部分に調べたい要素を入力するだけです。

今回は試しにCSS「writing-mode」を入れてみましょう。ちなみに「writing-mode」はテキストを縦書きにしたりできるCSSです。
すると、以下の様な表示が出てきます。

各ブラウザとそのバージョンの対応表です。
色によって、どの程度対応しているのかがわかる仕組みになっています。
| Supported | サポートしている |
|---|---|
| Partial support | 部分的にサポートしている |
| Not supported | サポートしていない |
| Support unknown | サポートしているかどうか不明 |
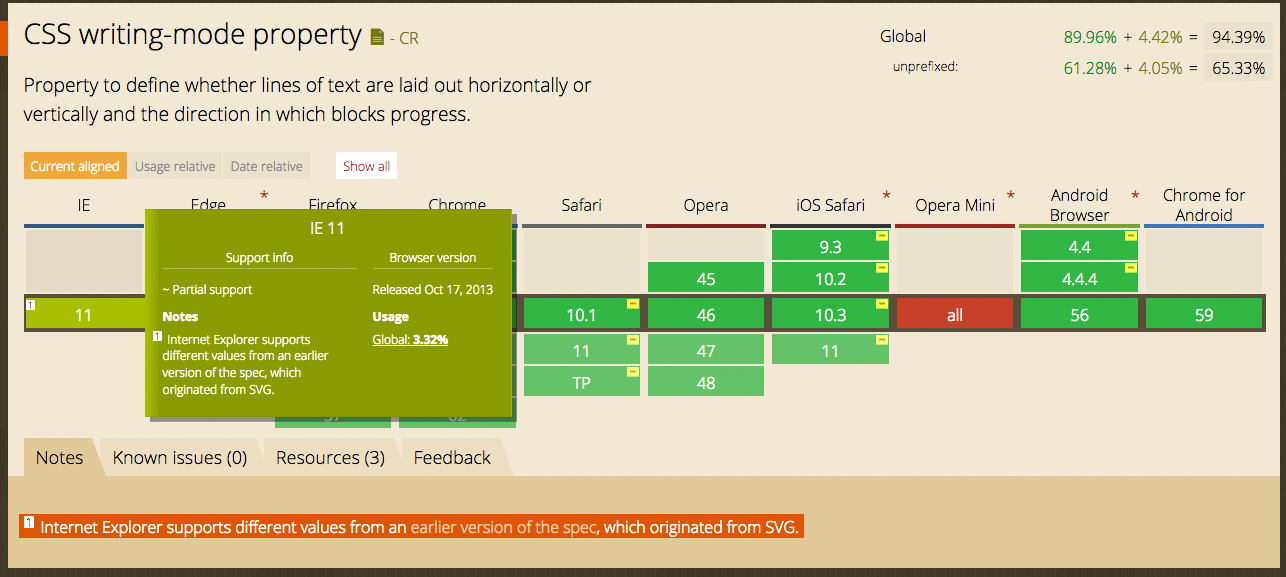
カーソルを上に持ってくると詳細を確認することもできます。

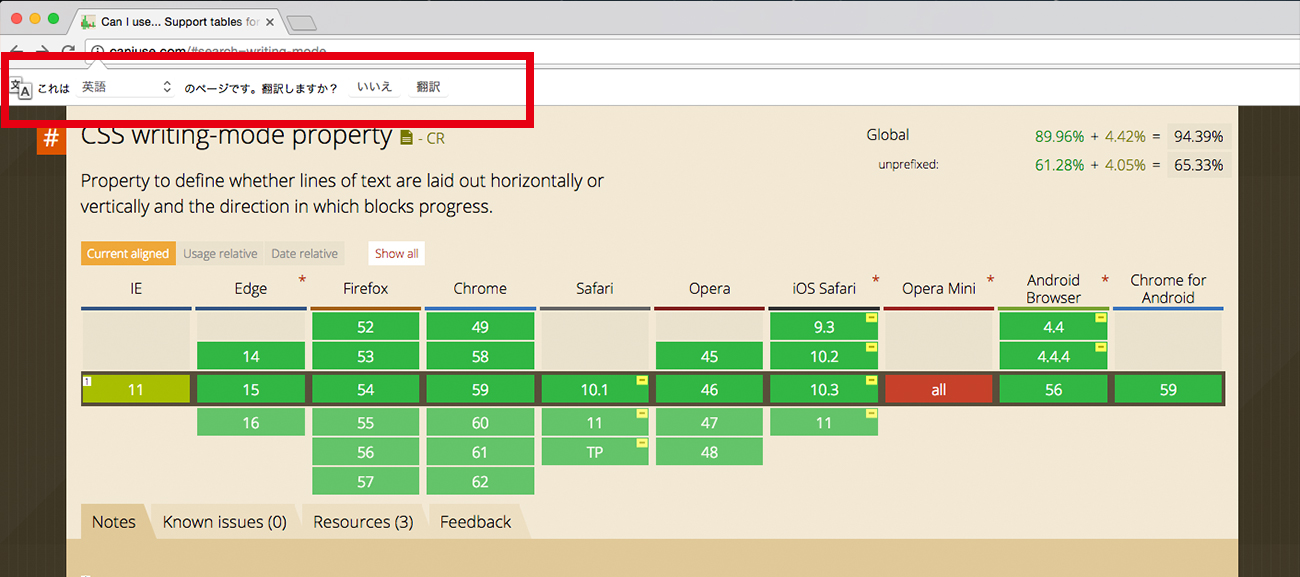
ちなみに「英語ばっかで読めねーよ!!」という方も居るかと思います。
そんな方もご安心ください。Google Chromeの翻訳機能を使えば、かなり精度の高い翻訳をしてくれます。

まとめ
もちろん実際のブラウザで直接確認するのが一番確実なのですが、こういったツールを上手く使う事によって作業時間を短縮することができます。
制作効率を上げることは非常に重要だと思いますので、ぜひ活用してみてください!
2017.07.24