サイト内検索が簡単に導入できる!Googleカスタム検索の設置方法
2016年2月に神戸市のウェブサイトがリニューアルされ、検索窓が全面にフィーチャーされたトップページになりました。
検索窓はユーザーが知りたいキーワードをそのまま情報として収集できるので、WEBマーケティングにおいて非常に重要な役割を担っています。
神戸市のウェブサイトが話題になった事で、注目度は一気に高まったのではないでしょうか。
ということで、今回はGoogleカスタム検索をウェブサイトに設置する方法を紹介します!
準備
カスタム検索の作成時にはGoogleアカウントが必要です。まだGoogleアカウントを持っていない場合は先に取得してください。
Google アカウントの作成 – Google Accounts
カスタム検索を作成する
まずはGoogleカスタム検索を作成します。
カスタム検索エンジン – Google
制作手順は下記のとおりです。
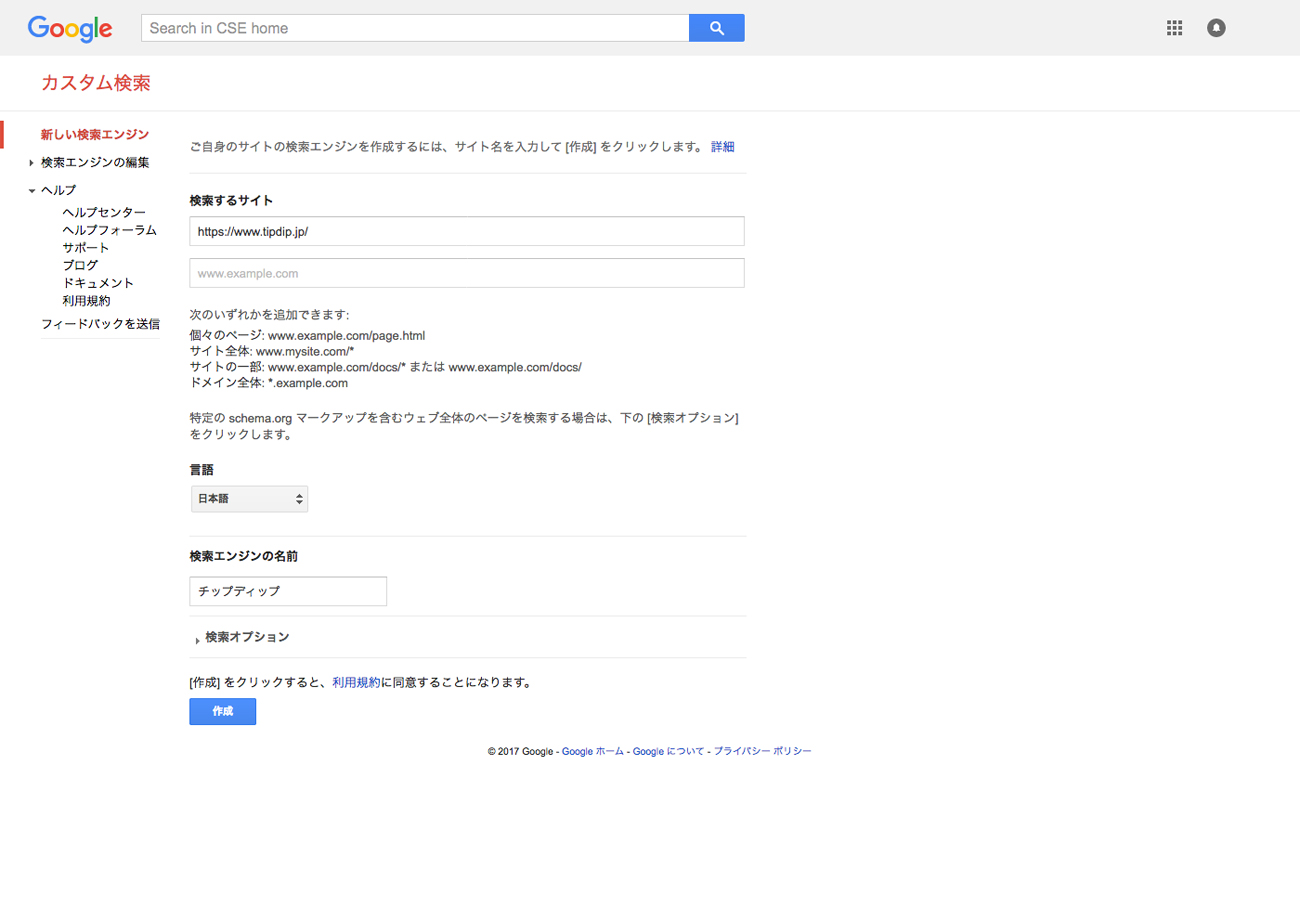
- 左のメニューから『新しい検索エンジン』を選択
- 『検索するサイト』に検索エンジンを使用するサイトのURLを記入
- 『言語』を選択(特に理由がない場合は『日本語』で構いません)
- 『検索エンジンの名前』を入力
これは検索エンジンを編集する場合などに表示される名前です。任意の名前で大丈夫です。 - 『作成』ボタンをクリックする
これで作成完了です。『検索オプション』を設定すればschema.org タイプを使用しているページを制限する事も可能です。
レイアウトを決定してコードを取得する
先ほど制作したカスタム検索を編集していきます。
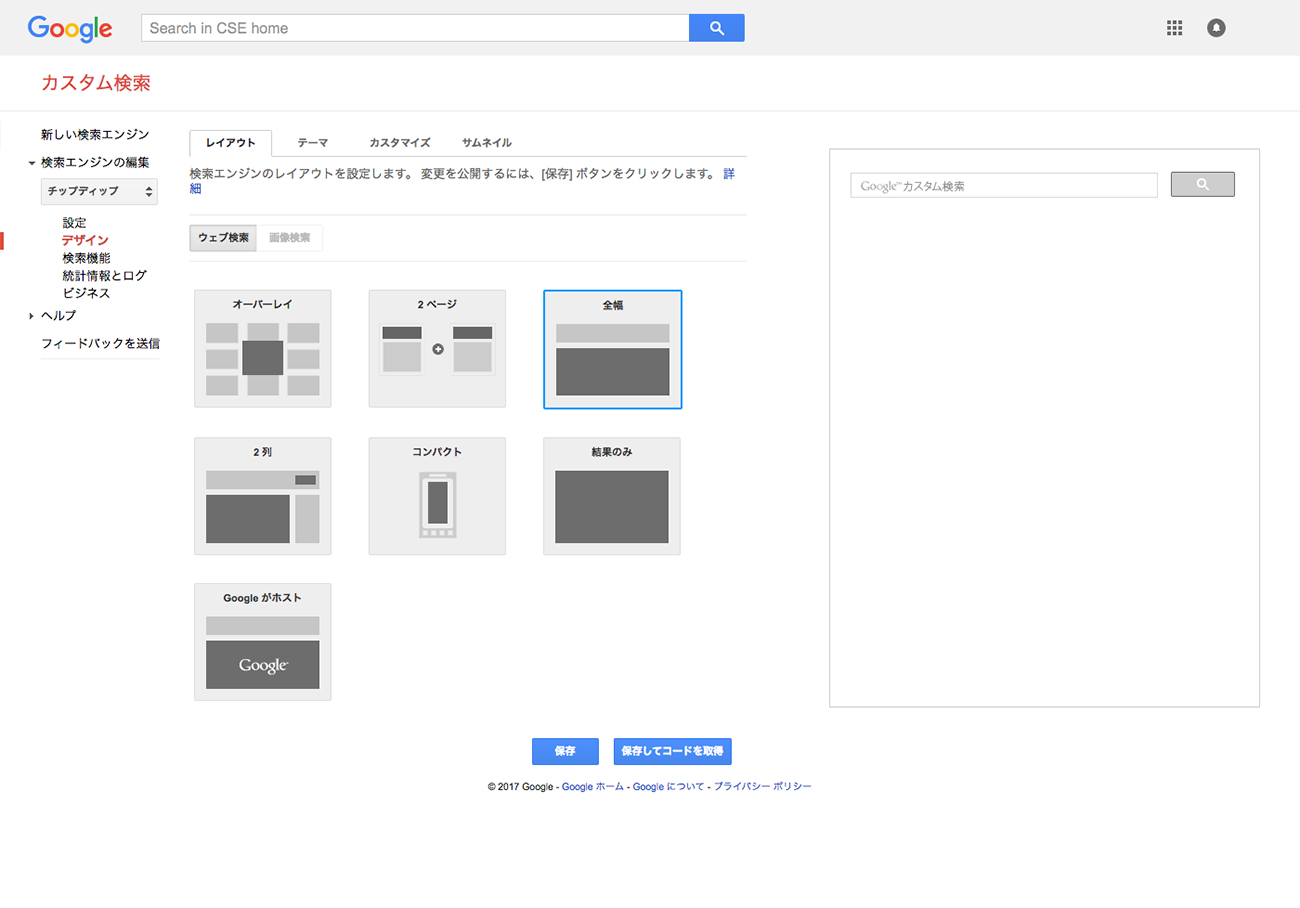
- 左のメニューから『検索エンジンの編集』を選択
- 『検索エンジンの編集』の下のリストから先ほど作成したカスタム検索を選択する
- 左のメニューから『デザイン』を選択
- レイアウトを決定する(今回は『全幅』を選択します)
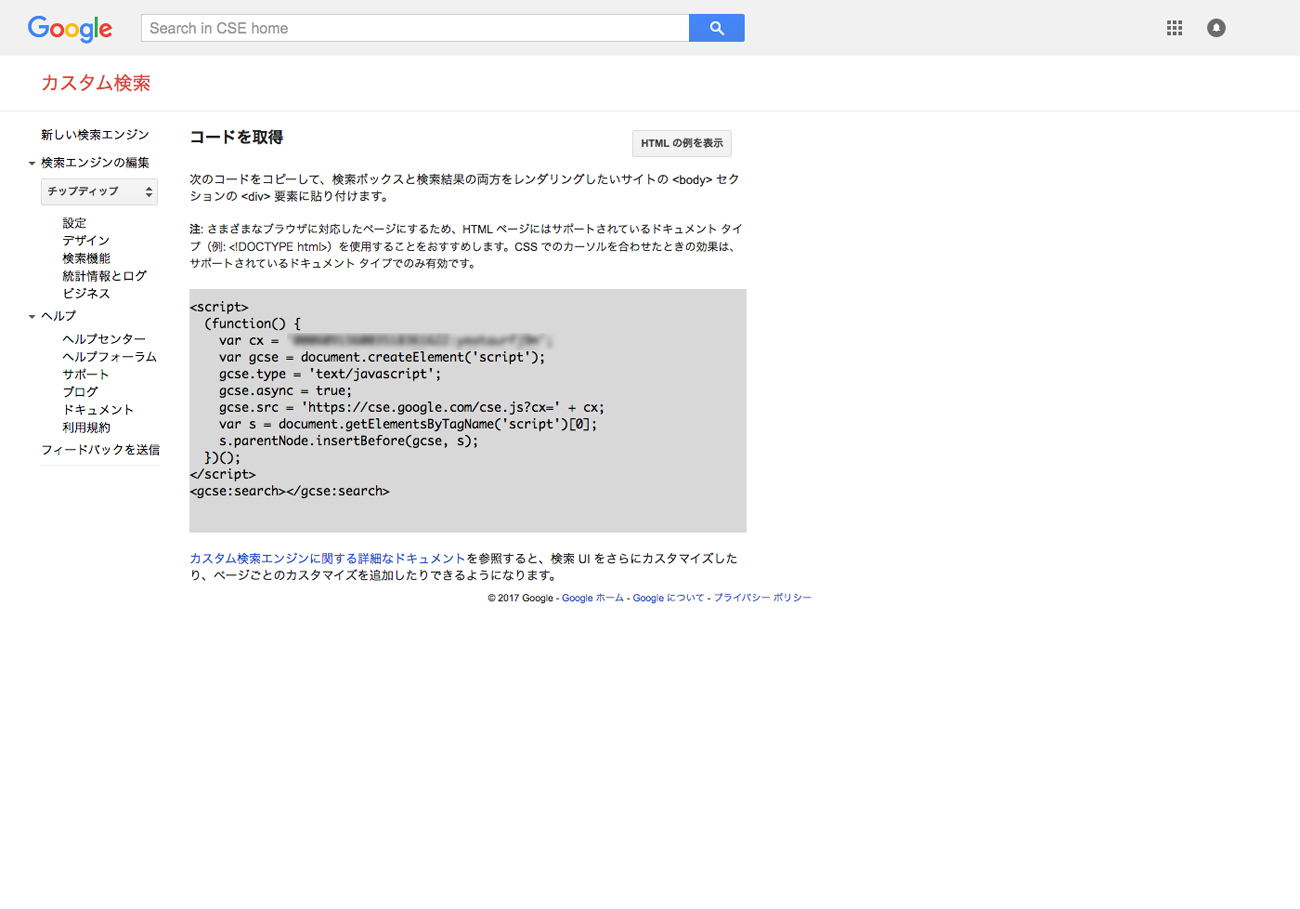
- 『保存してコードを取得』ボタンをクリックし、コードを表示する
表示されたコードを貼り付ける
表示されたコードをHTMLの検索結果を表示したい場所に貼り付けるだけでOKです。
これでカスタム検索エンジンを設置することができました!
まとめ
今回は基本的な設定のみを紹介しましたが、他にも『検索エンジンの編集』から様々な設定を行うことが可能です。
設定は簡単に変更することが可能なので、色々試してみるのも良いかもしれません!
カスタム検索について、より詳細を確認したい方はGoogleのヘルプページも参考にしてみてください。
検索エンジンの作成 – カスタム検索 ヘルプ
2017.02.16