カテゴリー: ウェブ制作
googleマップを使ってワードプレスのブログ記事に地図を載せる方法
ホームページ自体はウェブ制作会社に作ってもらったけど、ブログは自分で更新している。
ワードプレスなどのCMSを使用したホームページが一般化した今、そういう方も非常に多いと思います。
プログラムやコードが全くわからなくてもできる、『Googleマップを自分のホームページ上に地図を載せる方法』を解説していきたいと思います!
Googleマップで住所を検索する
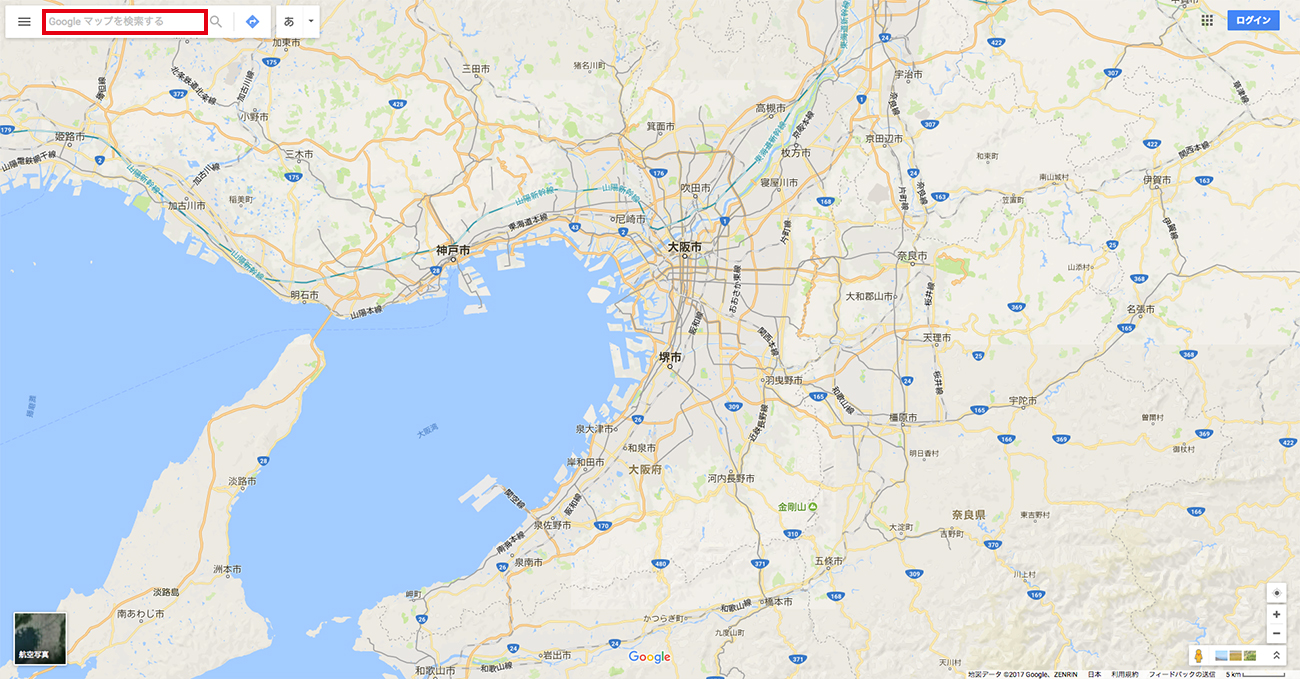
まずはGoogleマップを表示します。
https://www.google.co.jp/maps/
左上の検索窓に住所を打ち込みます。

Googleマイビジネスに登録している場合は、お店(会社)の名前でも大丈夫です。
住所や店名で検索すると、その位置にピンが立ち中心に表示されました。

今、表示されている画面をホームページに埋め込んでいきます。
では、次の項目で実際にホームページに埋め込むためのコードを発行していきます!
Googleマップの埋め込みコードを取得する
まずは左上の検索窓の横にあるメニューボタンからメニューを開きます。

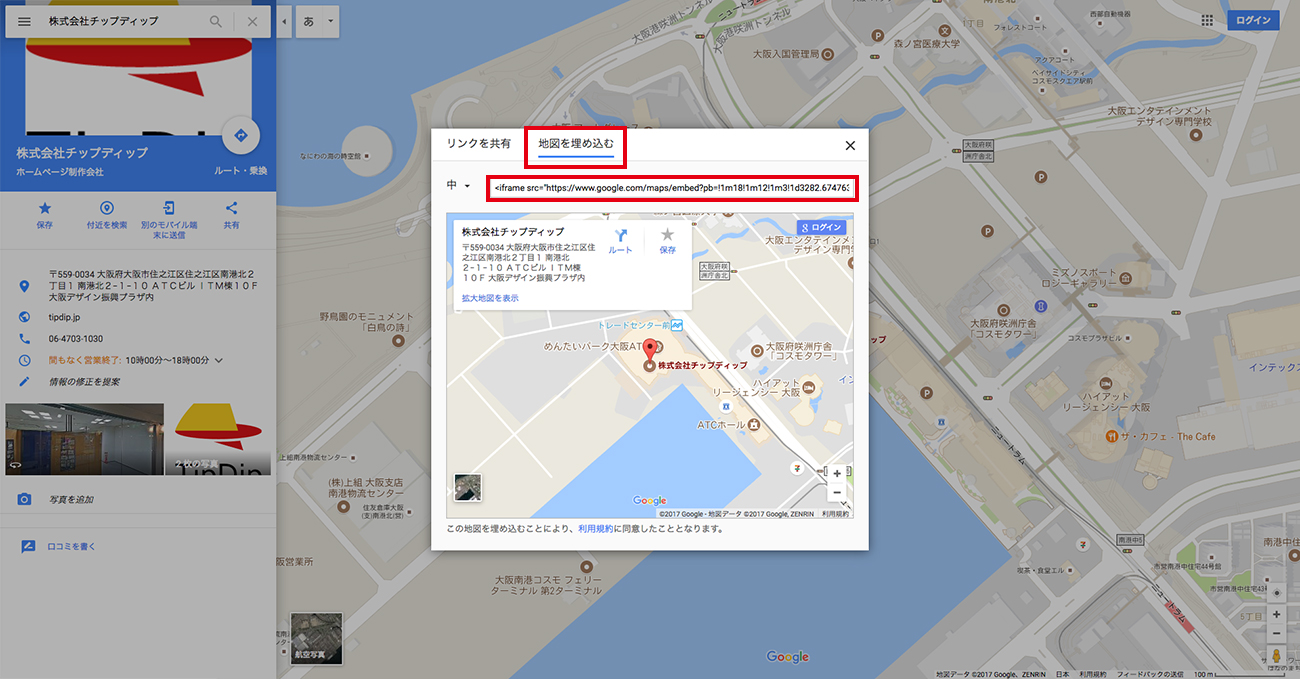
そうすると、以下のようなメニューが出現しますので、その中から、『地図を共有または埋め込む』をクリックします。

すると、以下のようなポップアップが出てきますので、『地図を埋め込む』を選択した後『<iframe src=…【中略】…></iframe>』の部分をコピーします。

それでは、最後に次の項目で実際にホームページに地図を貼り付ける作業を紹介します。
ワードプレスの記事に地図を表示する
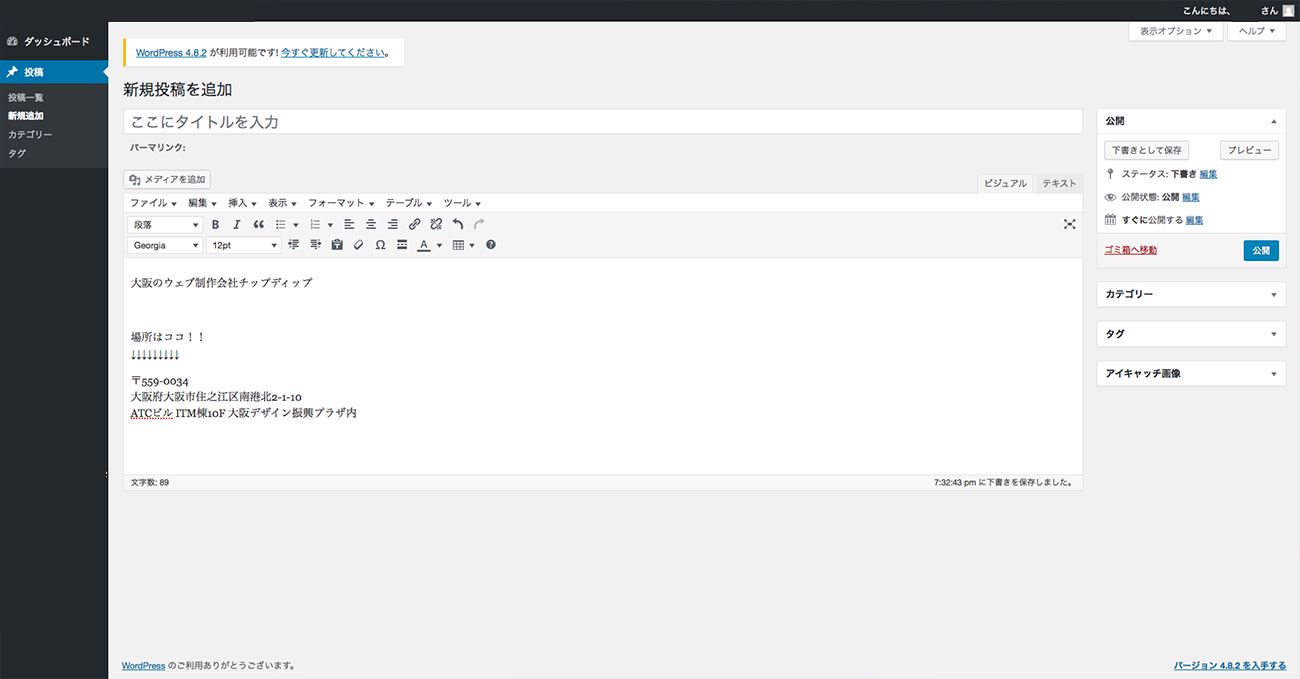
まず、ワードプレスの記事投稿ページを開きます。

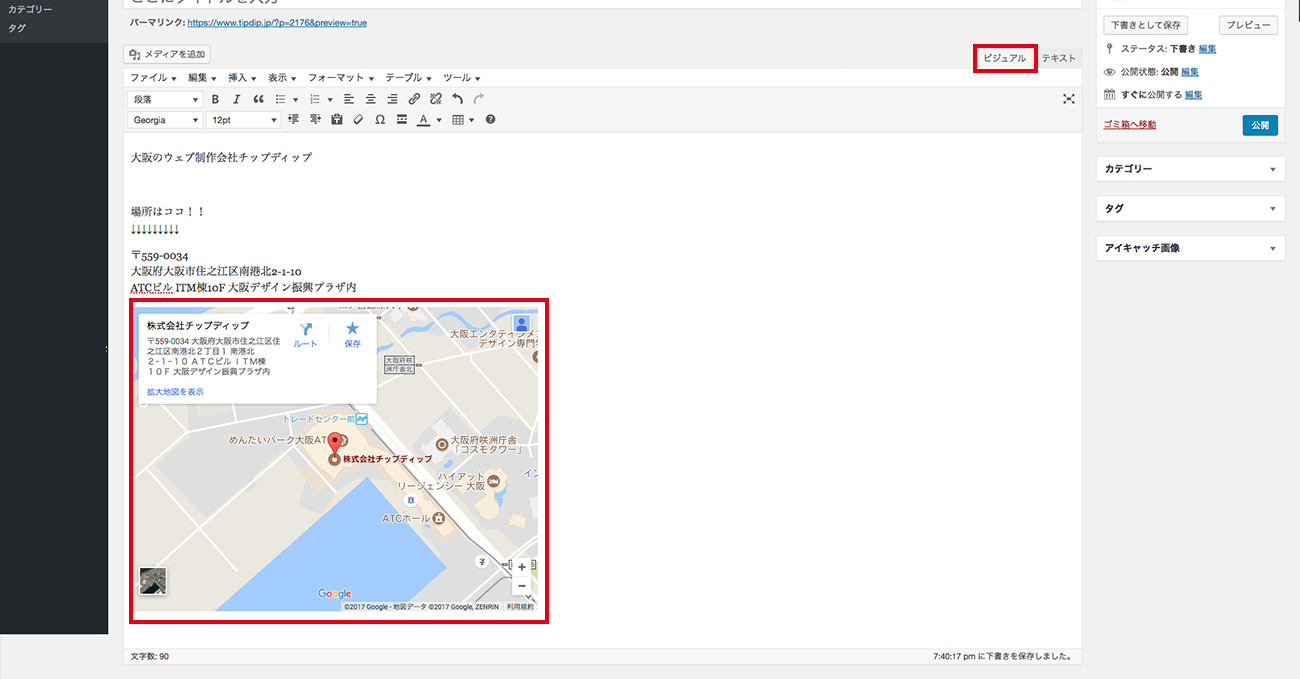
おそらく、ほとんどの方が通常『ビジュアル』モードを使って記事を更新していると思います。
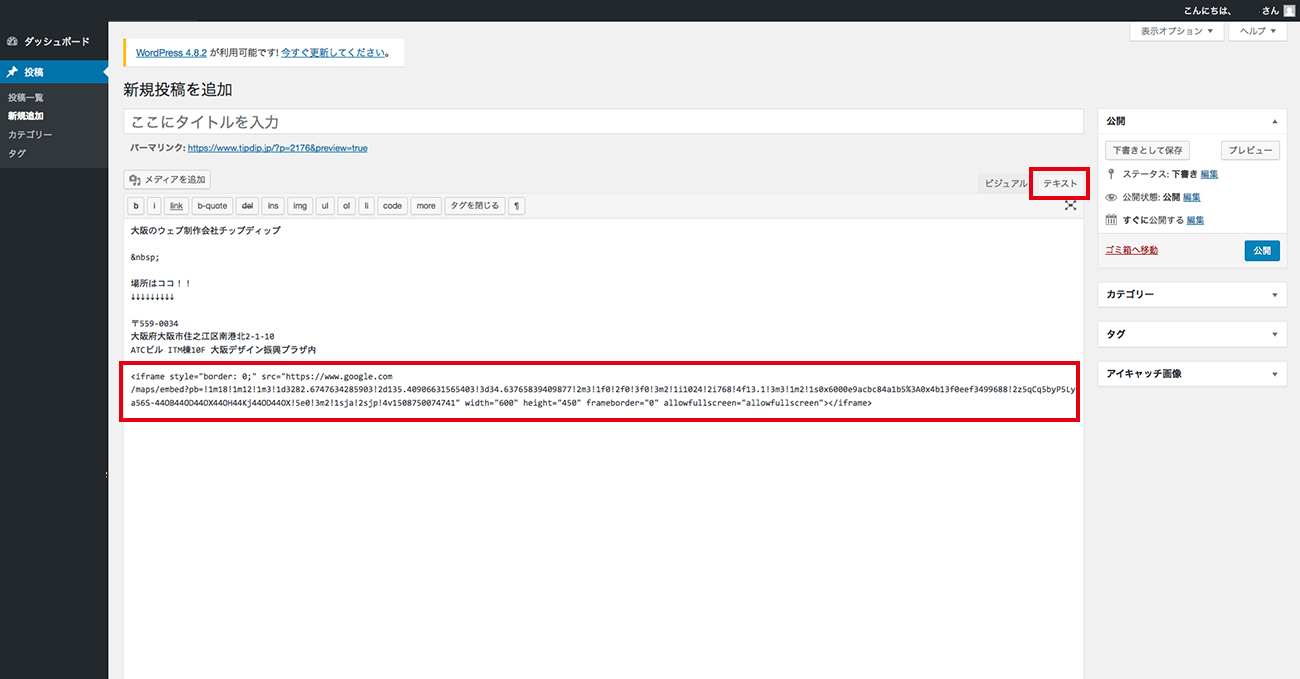
地図の埋め込みにはコードを使用します。『ビジュアル』モードではコードを使用できないので、『テキスト』モードに切り替えて、埋め込みコードを貼り付けます。

コードを貼り付けたら、『ビジュアル』モードに戻すのを忘れずに。
『テキスト』モードでコードを貼り付けて『ビジュアル』モードに戻した際に地図が表示されていればOKです!

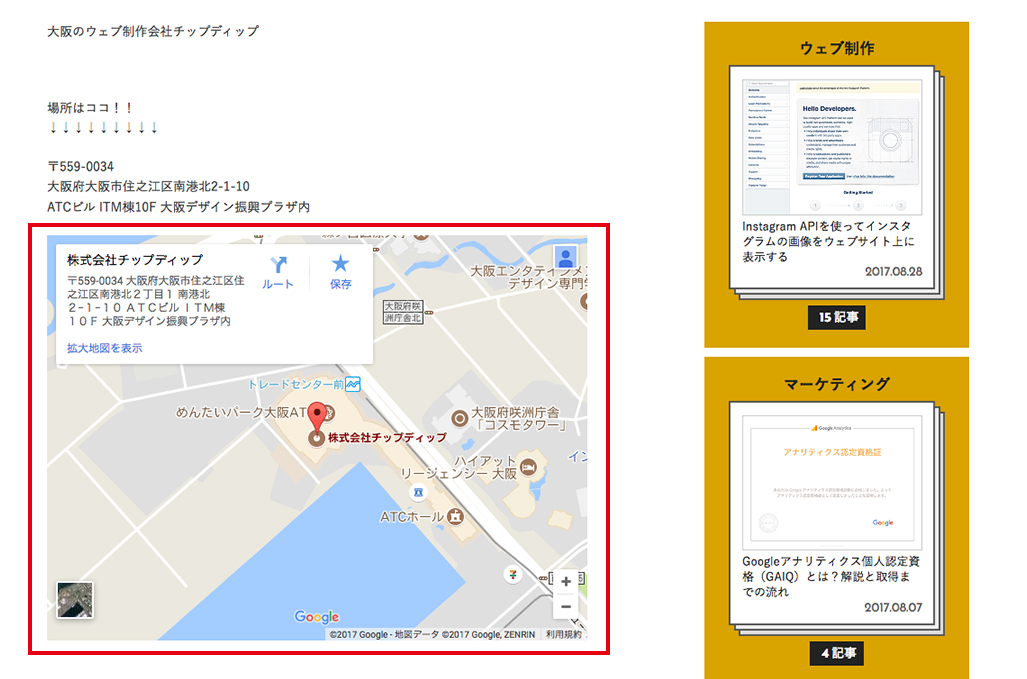
記事を更新、公開すると無事Googleマップが表示されました!

応用編
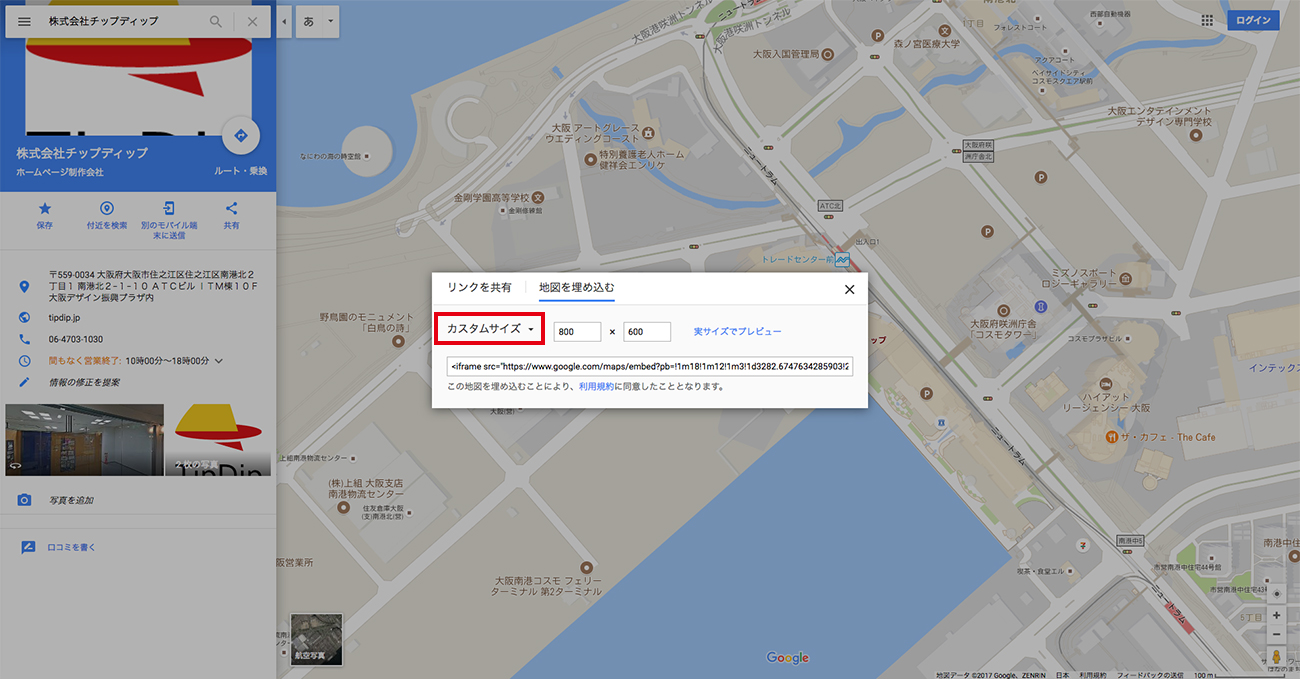
Googleマップの埋め込みコードを取得する際に、サイズを『カスタムサイズ』にすると、地図のサイズを自分で決めることができます。

ホームページや使用する環境に応じて、サイズを変えてみてください!
2017.10.23







