OGPの設定方法
FacebookやTwitterなどを使っていて、こんな書き込みを見たことがある人は多いと思います。

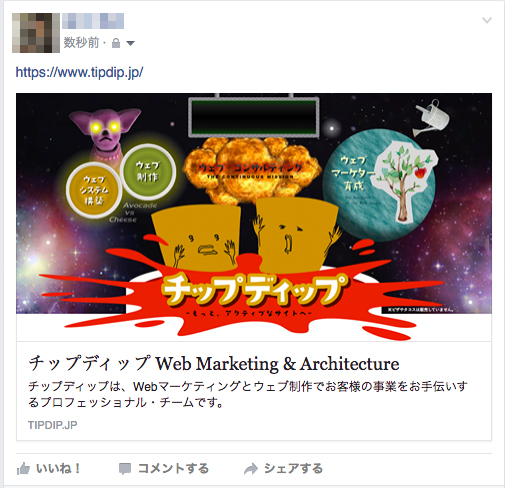
これはOGPと呼ばれるもので、ウェブサイトをシェアした時にあらかじめ登録してある画像や説明文が表示されるというものです。
投稿の視認性が上がりクリックに繋がりやすくなるので、絶対に設定しておきましょう。
今回はそんなOGPの記述方法について紹介していきたいと思います!
OGPの設定
htmlファイルに以下の記述を行います。
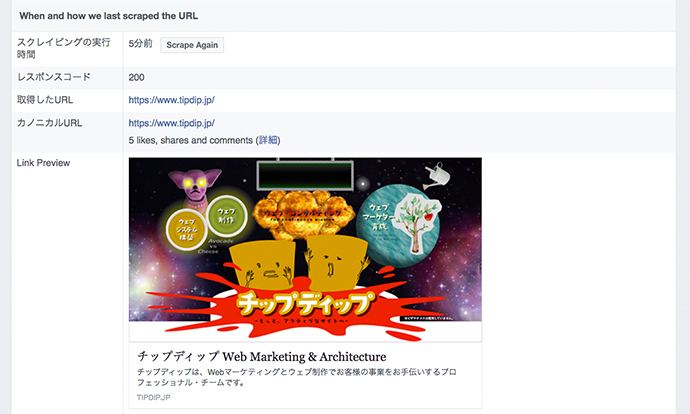
内容は上記のチップディップのOGPと対応させてあります。
<html prefix="og: http://ogp.me/ns#"> <head> <meta property="og:title" content="チップディップ Web Marketing & Architecture" /> <meta property="og:type" content="website" /> <meta property="og:url" content="https://www.tipdip.jp" /> <meta property="og:image" content="https://www.tipdip.jp/images/common/og.png" /> <meta property="og:site_name" content="チップディップ" /> <meta property="og:description" content="チップディップは、Webマーケティングとウェブ制作でお客様の事業をお手伝いするプロフェッショナル・チームです。" /> ... </head> ... </html>
内容を要約すると・・・
- <html>内にprefix=”og: http://ogp.me/ns#”と記述しOGPの使用を宣言する
- <head>〜</head>内にOGPを記述する
これだけで完了です!
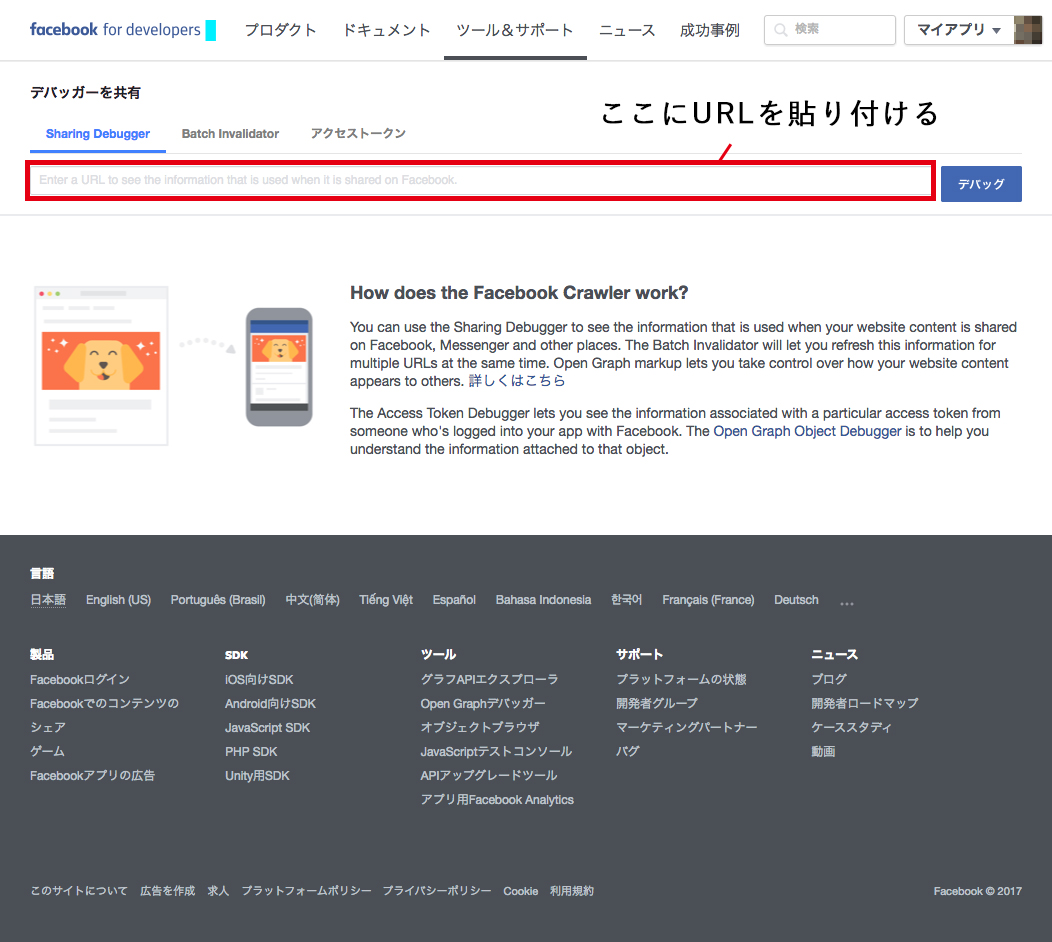
facebook for developersのデバッガーで確認する
それでは、ちゃんと自分の思った通りに公開されているか確認してみましょう。
facebook for developers
https://developers.facebook.com/tools/debug/
このサイトでOGPのプレビューを確認することができます。
(※サイトへアクセスするためにはFacebookにログインする必要があるので、未登録の方はアカウントの作成が必要です。)

URLを貼り付けて「デバッグ」ボタンをクリックすると・・・

情報がFacebookにキャッシュされ、プレビューが表示されました!
内容に間違いがなければ、これでOGPの設定は完了です。
もしも変更を行う場合は「Scrape Again」ボタンをクリックして情報を更新してください。
どうでしたか?思っていたよりも少ない手順で登録できたのではないでしょうか。
この様にOGPは簡単にできるので、ぜひ設定してみてください!
2017.01.12